Assalammualaikum….
Anda semua pasti tahu dong apa artinya favicon itu? Favicon adalah sebuah icon/gambar yang ada di samping address bar, yang bisa menjadi simbol dari blog yang Anda buat.
Mau tahu cara membuat icon favicon untuk blog Anda tanpa menggunakan software design grafis (corel draw, photoshop)? Ikuti langkah berikut ini :
Cara Pertama.
1. Bukalah situs favicon.cc pada browser Anda
2. Setelah itu pilih Import Image pada situs itu, bila Anda ingin membuat icon favicon dari gambar di komputer Anda atau dari web lain dan bisa dalam format apapun.
3. Setelah itu klik telusuri untuk memilih gambar dari komputer Anda.
4. Atur dimensi gambar yang akan dijadikan favicon.
5. Klik upload.
6. Klik download pada kolom Preview.
7. Setelah didownload icon faviconnya harus diupload ke web tempat penyimpanan foto seperti photobucket.
8. Terus tinggal masuk ke blog Anda lalu klik Tata Letak dan pilih Edit HTML.
9. Lalu cari kode <b:include data='blog' name='all-head-content'/> biar gampang nyarinya pencet F3.
10. Terus copypaste kode berikut dan letakkan dibawah kode pada nomor 9.
<link href='http://direct link di photobucket' rel='shortcut icon' type='image/ico'/>
11. Ganti kode yang berwarna hijau dengan link dari gambar Anda yang telah diupload ke photobucket itu yang sebelumnya download dari favicon.cc.
12. Terus klik pratinjau/preview dulu sebelum di simpan supaya kalo salah ga berabe.
13. Kalo udah OK tinggal di simpan deh.
Cara Kedua.
1. Buka situs favicon.cc di browser Anda.
2. Jika Anda ingin menggunakan koleksi di situs itu, pilih aja Top Rated Favicons atau Latest Favicons.
3. Terus tinggal pilih deh mana icon yang menurut Anda bagus.
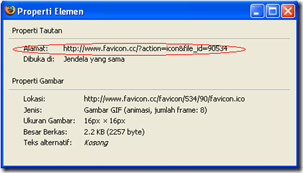
4. Jika sudah ketemu gambar yang diinginkan, Anda tinggal klik kanan pada gambar itu lalu pilih properties, terus copy alamatnya pada bagian lokasi.
5. Login ke blog Anda lalu pilih Tata Letak dan Klik Edit HTML, cari kode <b:include data='blog' name='all-head-content'/>
6. Copypaste kode yang berikut, dibawah kode pada no.5
<link href='http://direct link di photobucket' rel='shortcut icon' type='image/ico'/>
7. Ganti kode yang berwarna hijau itu dengan kode yang ada di lokasi. Caranya seperti pada no.4
8. Terus klik pratinjau/preview dulu. Kalo udah OK baru disimpan.
Cukup Sekian Dari Saya.
Semoga Informasi ini bermanfaat. Terima Kasih.






tapi ini kan ngelanggar TOS
maksih info nya,,,.,.
salam knl..
Akan menjadi lebih menarik dan keren.